the user
Miss Claudia, a 1st grade teacher, is constantly on the lookout for supplementary visual aids for class.
Pain points
Find and easily access educational material that is:
Creatively educational
Stimulating
Age appropriate
Free
Moodboard
Style guide
Design features
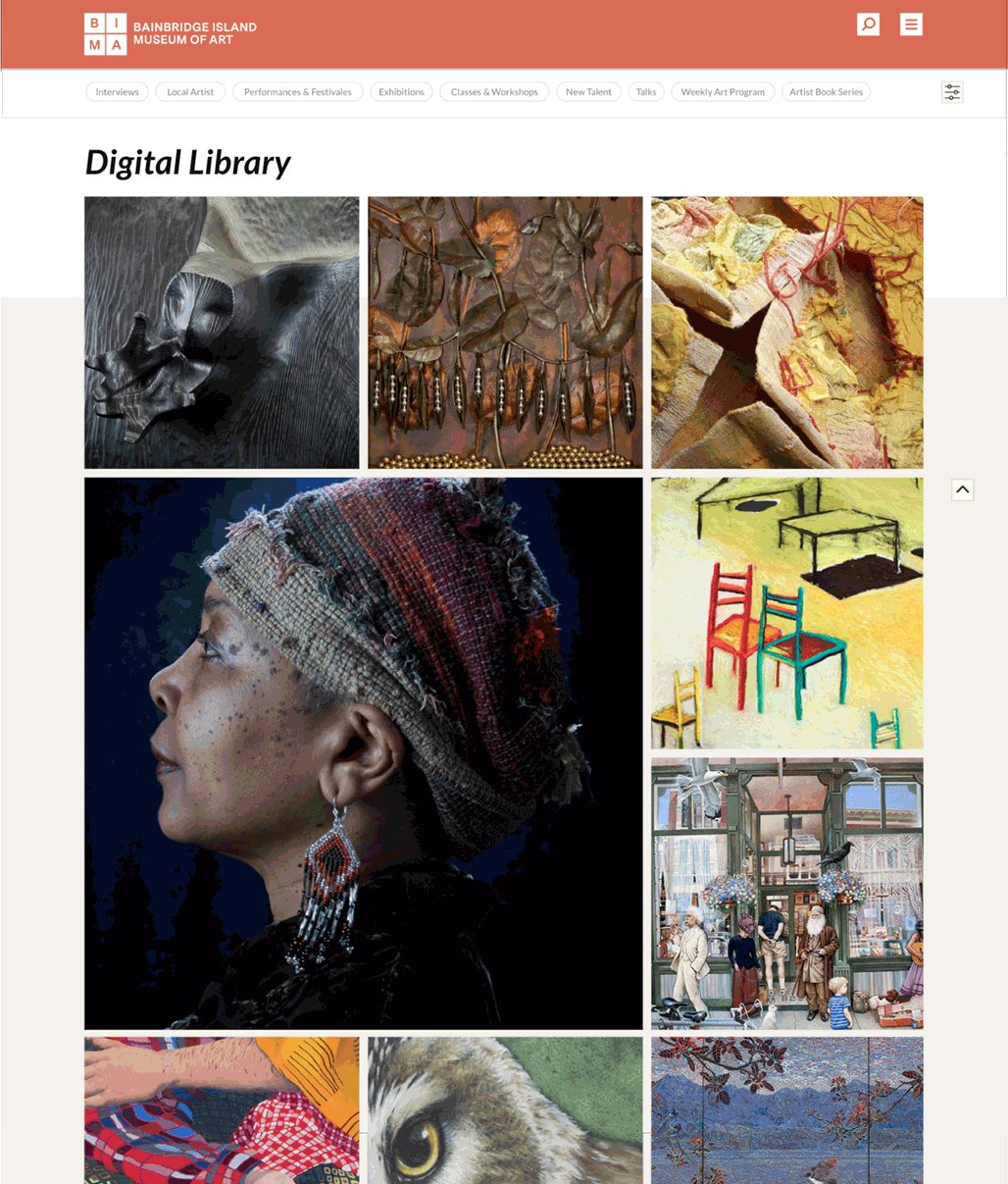
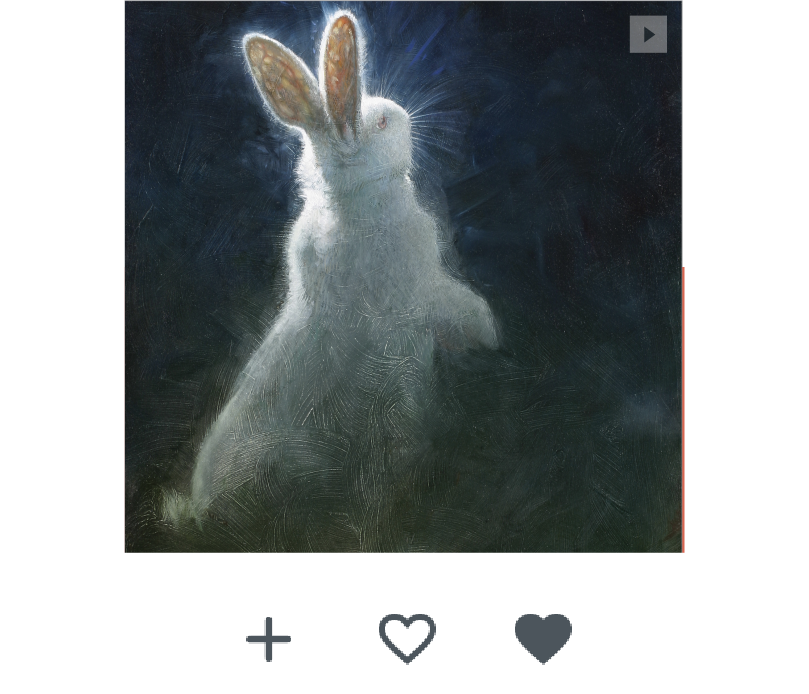
Square
I used the square as the video thumbnail. The square is distinctive the BIMA’s identity and it reinforces the logo shape.
Grid
In response to the usability testing, I changed the grid system so it allows for breathing space between the different artwork. I also placed them off-center so the eye moves with each video as you scroll down.
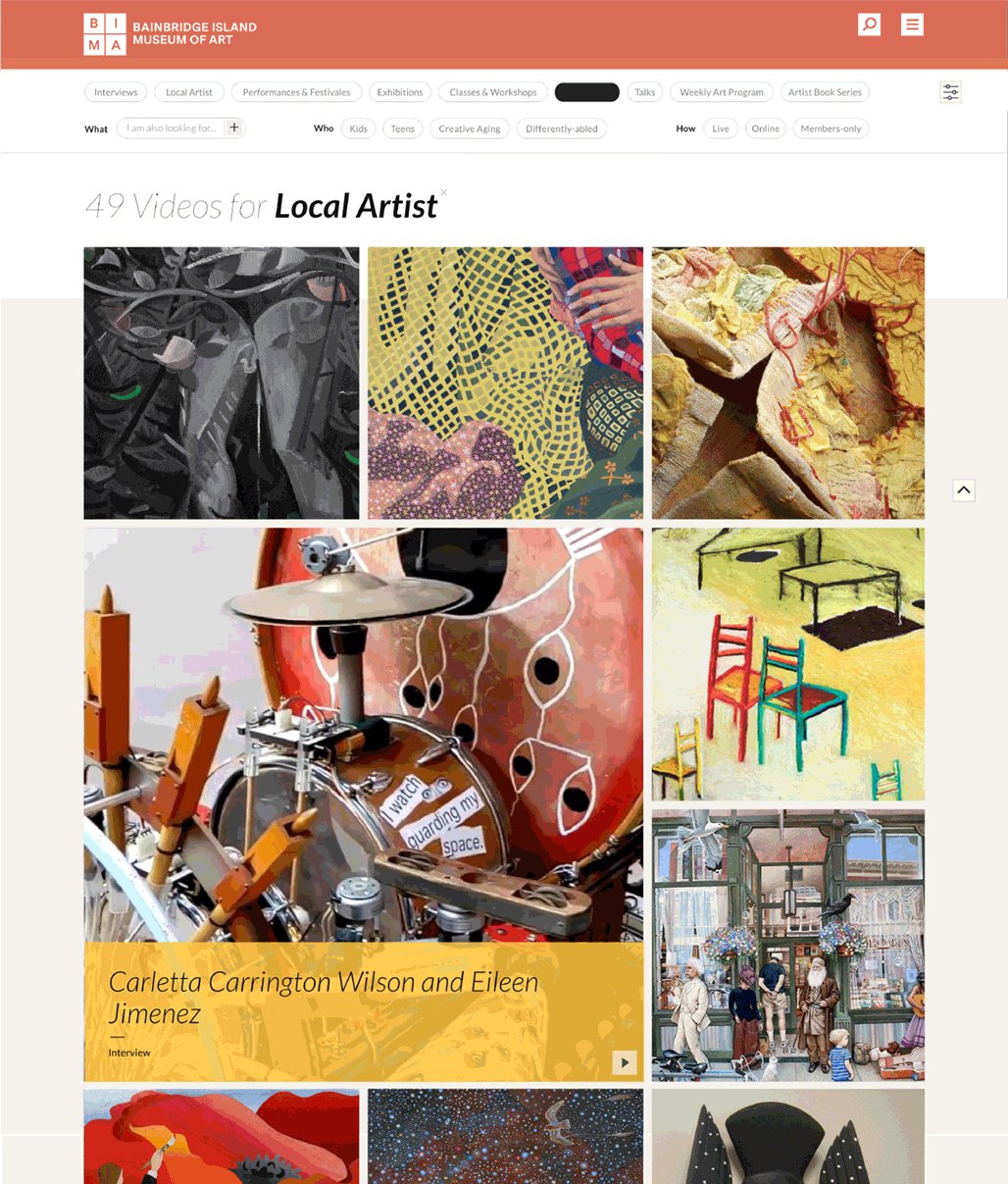
Primary and secondary information
The way the video information is displayed is inspired by how the artwork are presented on museum walls. In order not to obstruct the viewing experience of the library, I offered the “more info” as a hover status.
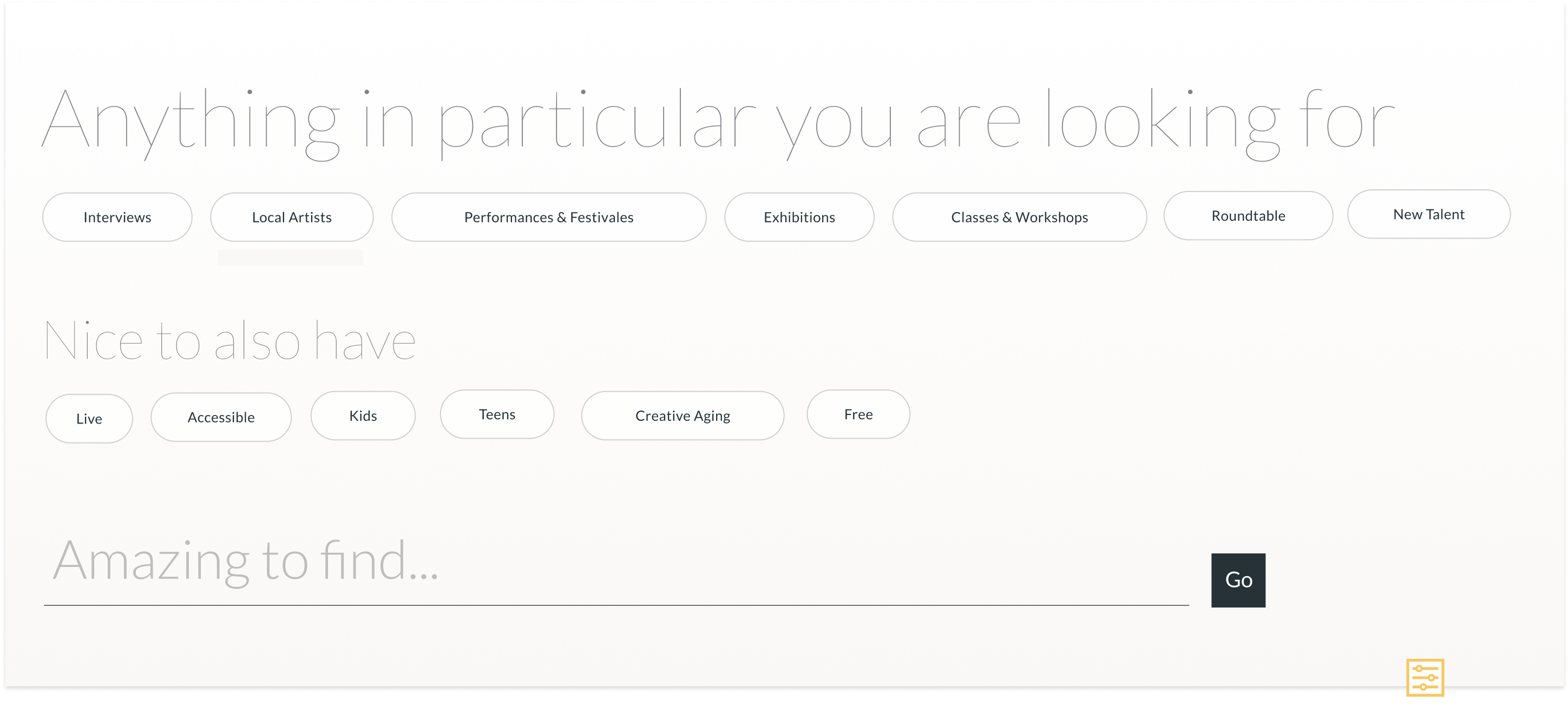
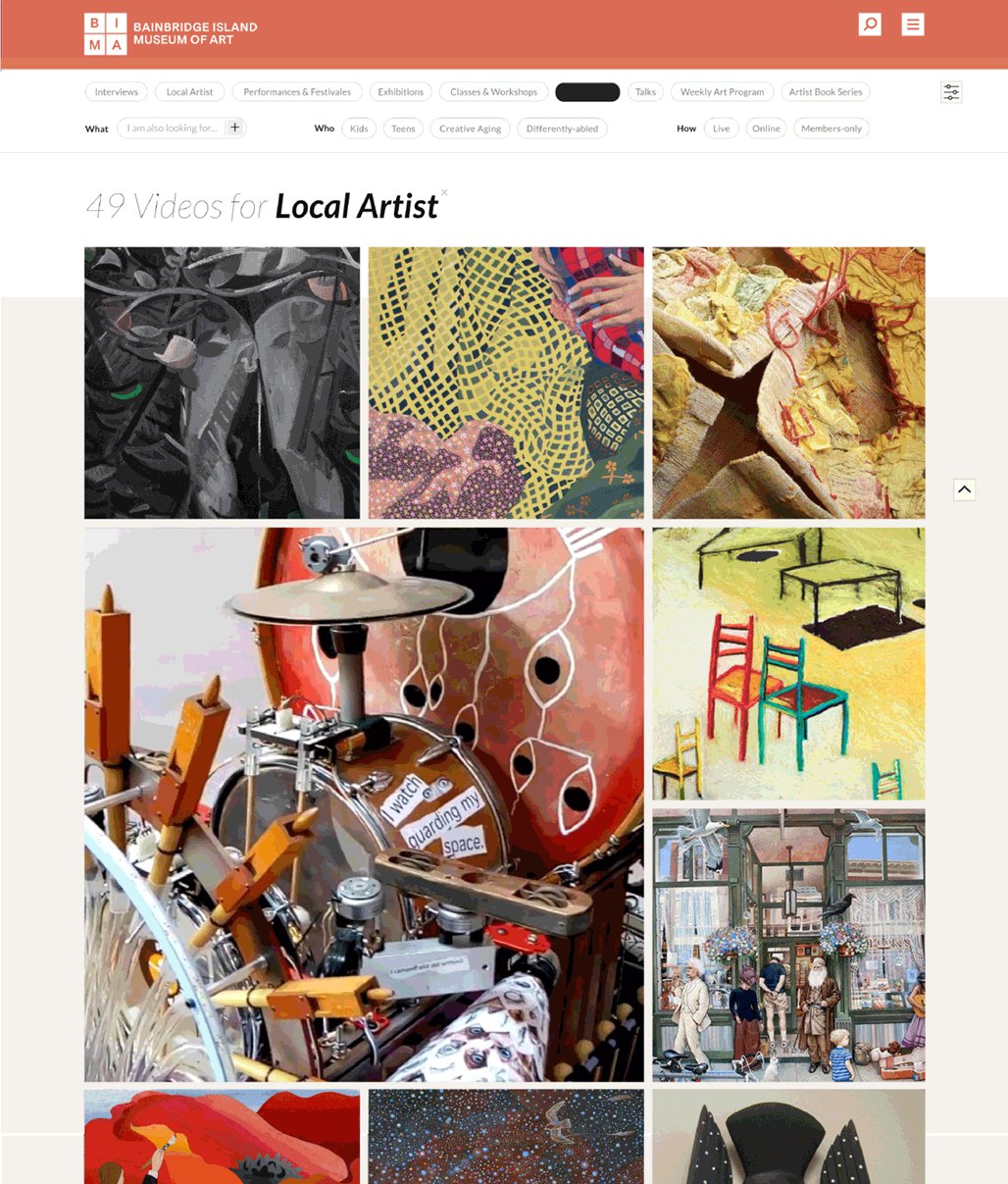
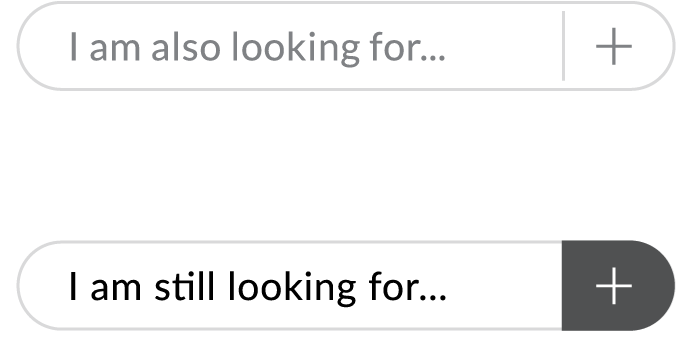
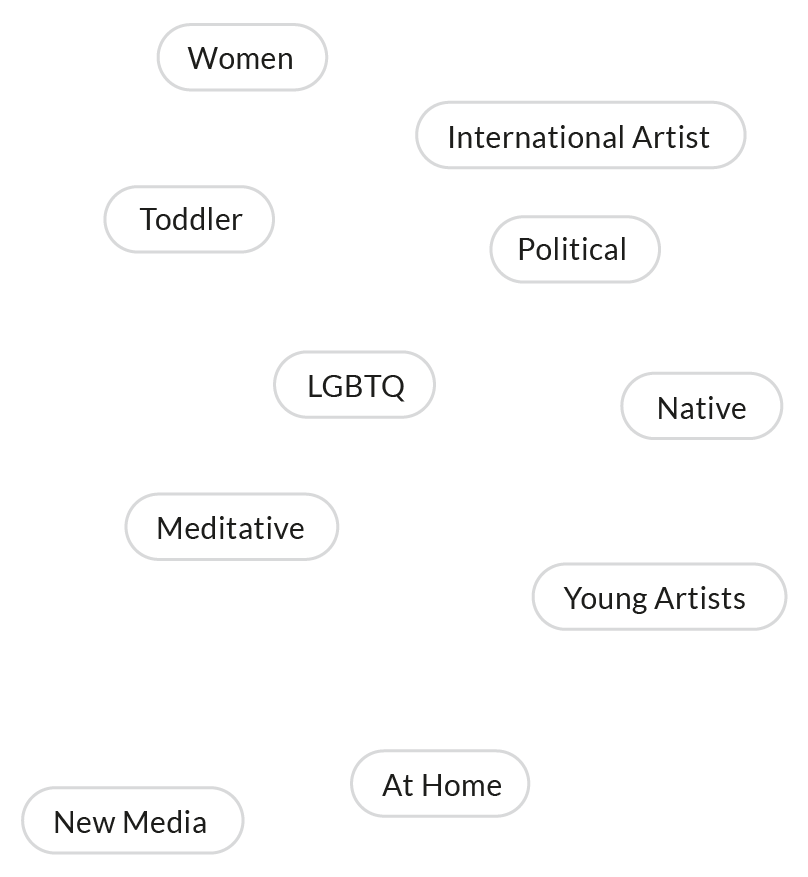
Two-level filter
Created a two-level filter as not to overload the user of information that would hinder his interaction with filter

The video page
Offers information about the video and the artist. With plenty of opportunity for internal browsing.